困惑一:
var obj1 = new Object();var obj2 = obj1;obj1.name = "阳光小强";alert(obj2.name); //输出结果:阳光小强JavaScript中的5个基本类型:Undefined、Null、Boolean、Number和String都是按值訪问的。能够操作保存在变量中的实际的值,内存空间例如以下:
var num1 = 5;var num2 = num1;
引用类型的值是保存在内存中的对象,JavaScript不同意訪问内存中的位置,也就是说不能直接操作对象的内存空间,引用类型赋值操作实际上是建立了新的引用。
困惑二:
JavaScript中是怎样回收内存的?
JavaScript具有自己主动垃圾收集机制,不再使用的内存资源会被系统释放。详细到浏览器中的实现。通常有两个策略:
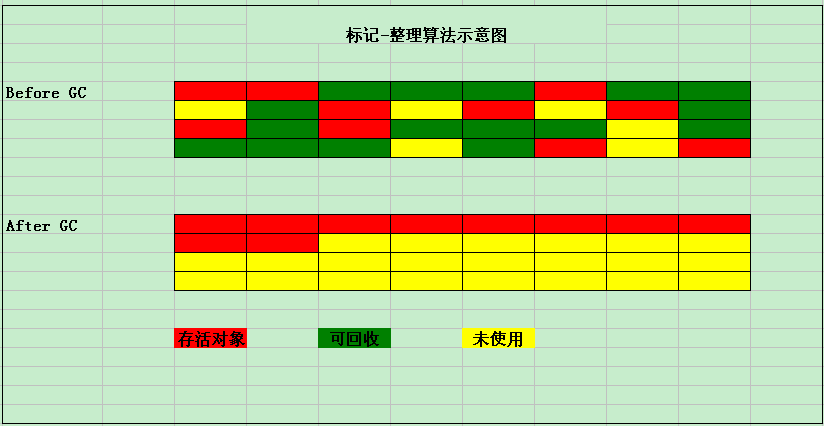
1、标记清除:
JavaScript中最经常使用的垃圾收集方式是标记清除。
当变量进入环境(比如,在函数中声明一个变量)时,就将这个变量标记为“进入环境”。当变量离开环境时。则将其标记为“离开环境”,则此时可回收。
垃圾回收器会定时回收资源。
2、引用计数:
还有一种不太常见的垃圾收集策略叫引用计数。
跟踪记录每一个值被引用的次数,当这个值的应用次数变成0时,就会释放。
IE中有一部分对象并非原生的JavaScript对象。BOM和DOM中的对象就是使用C++以COM(组件对象模型)对象的形式实现的,而COM对象的垃圾回收机制採用的就是引用计数策略,这样会存在循环引用问题。
var element = document.getElementById("som_element");var myObject = new Object();myObject.element = element;element.someOject = myObject;为了解决上述问题。IE9把BOM和DOM对象都转换成了真正的JavaScript对象。 困惑三:
var colors = ["red", "blue", "green"];colors.length = 2;alert(colors[2]); //输出: undefined数组的length属性不是仅仅读的,能够设置该属性,从数组末尾移除项。
困惑四:
var colors = ["red", "blue", "green"];alert(colors.toString()); //red,blue,greenalert(colors.valueOf()); //red,blue,greenalert(colors); //red,blue,green
alert()方法接收的是一个字符串,为了创建字符串会调用每一项的toString方法。
另外,toLocaleString()方法经常也会返回与toString()和valueOf()方法相同的值。但也不是总是如此。
var person1 = { toLocaleString : function(){ return "Nikolaos"; }, toString : function(){ return "Nicholas"; }};var person2 = { toLocaleString : function(){ return "Grigorios"; }, toString : function(){ return "Greg"; }};var people = [person1, person2];alert(people); //Nicholas, Gregalert(people.toString()); //Nicholas, Gregalert(people.toLocaleString()) //Nikolaos, Grigorios与前面两个方法唯一的不同在于,为了取得每一项的值,会调用每一项的toLocaleString方法,而不是toString方法。 数组继承的toLocaleString()、toString()、valueOf方法,在默认情况下都以逗号分隔,使用join()方法能够构建不同的分隔符字符串。
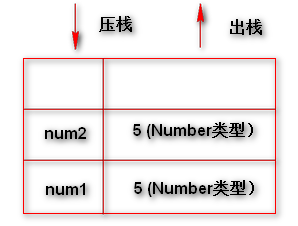
var colors = ["red", "green", "blue"];alert(colors.join(",")); //red,green,bluealert(colors.join("||")) //red||green||blue 困惑五: var colors = ["red", "blue"];colors.push("brown");colors[3] = "black";alert(colors.length); //4var item = colors.pop();alert(item); //"black"ECMAScript数组也提供了一种让数组的行为相似于其它数据结构的方法。数组能够像栈一样,压栈和出栈。 var colors = new Array();var count = colors.push("red", "green");alert(count); //2count = colors.push("black");alert(count); //3var item = colors.pop();alert(item); //"black"alert(colors.length); //2能够将栈方法和数组方法连用。 相同也支持队列数据结构的訪问规则,例如以下:
var colors = new Array();var count = colors.push("red", "green");alert(count);count = colors.push("black");alert(count);var item = colors.shift();alert(item); //"red"alert(colors.length); //2 困惑六: alert(sum(10, 10));function sum(num1, num2){ return num1 + num2;}上面代码能够运行。运行结果为20。将上面代码略微改动一下。例如以下: alert(sum(10, 10));var sum = function (num1, num2){ return num1 + num2;} 不能运行,错误: undefined is not a function
解析器会领先读取函数声明。并使其在运行不论什么代码之前可用(能够訪问)。上面第二个样例不能运行的原因是函数位于一个初始化语句中,而不是一个函数声明。